O SharePoint 2010 introduziu diversos papeis que antes o MOSS era limitado, como o gerenciamento de contas, o search integrado com federação, multi tenant e outros.
No hot site do SharePoint foram desenvolvidos 5 posters bem interessantes do produto com a possibilidade de serem baixados em xps, pdf ou vsd. São 5 modelos disponíveis hoje:
- Deployment - Documenta os exemplos de montagem do ambiente, resultados esperados e como testar cada um, além do resumo dos prereqs para cada modelo de implementação
- Topologias – Tipos de topologia possíveis, modelos, serviços por camada e uma interessante tabela de qual serviço precisa estar ativo em cada role de servidor
- Hosting – Mostra em detalhes como o modelo Multitenancy poderá ser implementado em uma empresa de hospedagem, achei o mais interessante dos 5 que estavam disponíveis
- Serviços (single server) – É muito útil porque aborda uma funcionalidade que poucos conhecem do SharePoint 2010, a implementação de várias instancias de um mesmo serviço, o que este gráfico deixa claro como funciona e pode ser implementado
- Serviços (cross-farm) – Similar ao anterior, mas com detalhamento para implementações com diversas empresas ou estruturas
Boa leitura e estes gráficos são um bom guia para quem está se preparando para as certificações em SharePoint 2010.
A Microsoft possui uma lista de documentos contendo interessantes dicas e customizações que podem ser realizadas para melhorar ou tirar a máxima performance dos seus sistemas operacionais.
Por exemplo, o documento Performance Tuning Guidelines for Windows Server 2008 R2 contem mais de 90 páginas com dicas e indicações de compras e tecnologias para Hyper-V, files servers, database servers, SAP, etc. Elas valem tanto para Windows 7 quanto Windows 2008 R2.
Além deste documento para quem utiliza o Windows Vista ou Windows 2008 (sem o R2) utilize o documento Performance Tuning Guidelines for Windows Server 2008 que contem mais de 80 páginas com o mesmo teor do anterior.
Para conhecer todos os documentos acesse http://www.microsoft.com/whdc/system/sysperf/default.mspx.
No twitter do João Paulo Clementi (twitter.com/jpclementi) foi noticiado o Beta do LigthSwitch, uma interface de desenvolvimento para aplicações muito interessante (http://www.microsoft.com/visualstudio/en-us/lightswitch). Alguns destaques:
- O IDE é baseado totalmente em banco de dados
- Os formulários são criados automaticamente, bastando indicar a tabela
- A interface para o usuário é única, estilo MDI com abas inteligentes
- A aplicação final é disponivel em SilverLight utilizando, obviamente, WPF
- A aplicação permite os recursos de debug do VS2010
- As customizações de layout da aplicação podem ser feitas em runtime “on live”
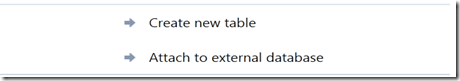
Ao iniciar o IDE do VS2010 e criar a aplicação o primeiro passo é escolher a fonte de dados:

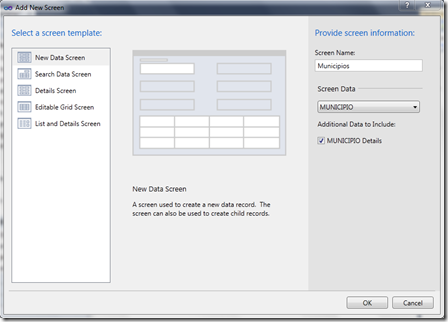
No meu exemplo utilizei uma base de dados que já existe, e na sequencia utilizei o botão “New DataItem” que permite a criação dos formulários e grids, escolhendo as tabelas. Você pode escolher em formato grid, tabular ou detalhes, como a figura abaixo:

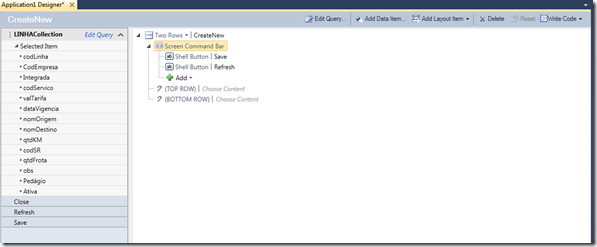
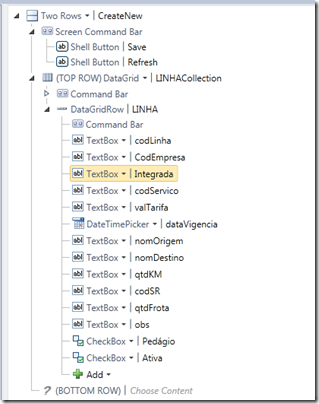
Na sequencia você define os controles para cada coluna, colunas disponiveis e pode adicionar novos botões (Add Layout Item) ou então escrever códigos nos eventos (Write Code) dos controles, como as figuras abaixo:

Após incluir as colunas é possivel indicar o tipo de visualização das colunas irá mostrar, o que é importante já que os formulários são todos editáveis e com atualização automática no banco:

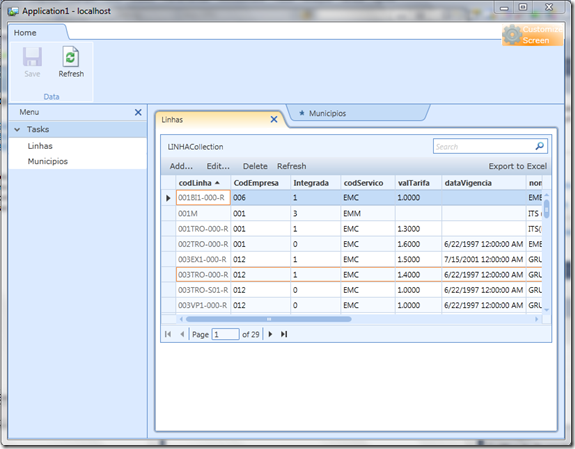
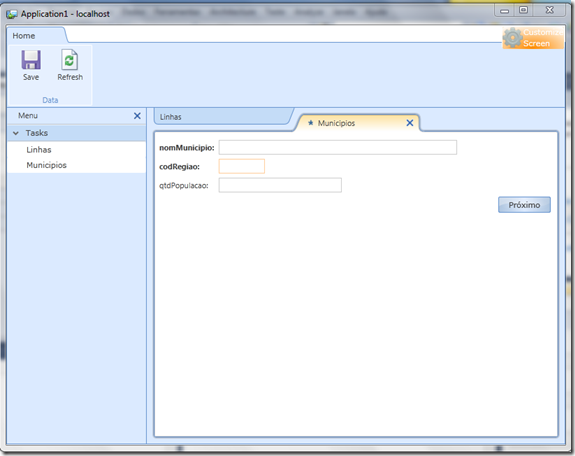
Ao executar o projeto, notando que no meu exemplo utilizei uma tabela de linhas de onibus e municipios, notem a interface criada, onde o próprio LS criou os menus e os formulários de edições em formatos diferenciados, um em grid e outro em formato de edição comum, onde inclui um botão customizado:


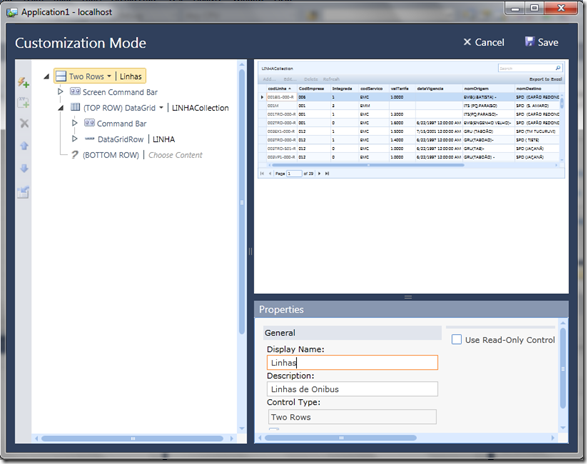
Notou o botão “Customize Screen” na aplicação? Ele permite que seja feita customização na aplicação em runtime “on live”, o que permite uma rápida adequação do layout dos diversos itens, como pode ser visto abaixo:

É isso ai, uma excelente ferramenta para desenvolvimento que irá facilitar a criação de data forms com um layout que o cliente irá se impressionar. Este artigo foi um breve overview, instale e descubra que o que esta ferramenta pode fazer.